fusiondb.net
amazonの画像を引っ張ってきて一覧表示している。
で、amazonに画像がない場合(白画像。サイズ1x1)の場合は、用意したデフォルトの画像を表示したい。
現状、RoR内で「画像サイズが1x1ならデフォルト画像」とう処理を入れている。
これが、10データ表示する場合、10の画像を引っ張ってきてサイズ確認して……とやっていると結構処理に時間がかかる。
なので、JavaScript側で処理するように変更。
・画像に discimg[0-9]+ というidをつける。
・$("img[id^='discimg']").length で画像数取得し、forで回す。
・$("img[id^='discimg']").eq(i) とすることで、その画像に要素番号でアクセスできる。
・んでlazyとかでごにょごにょして、data-originを変更。
できた。
参考
http://qiita.com/miiitaka/items/2e546a38b0346e67c995
data-n
http://qiita.com/gonshi_com/items/615226b5fa355869a01c
for文で回すなら
http://www.jqref.net/scan/eq.php
eq(2) で、要素数でアクセス可能
id名を抽出
http://www.jqref.net/selector/attribute.php
要素の属性変更
http://www.buildinsider.net/web/jqueryref/007
2015年11月16日月曜日
2015年11月10日火曜日
Webページで画像をあとから表示
Lazy Load Plugin for jQuery
http://www.appelsiini.net/projects/lazyload
http://web.showjin.me/jquery_lazyload.html
https://syncer.jp/how-to-setting-lazy-load-images
https://syncer.jp/how-to-setting-lazy-load-images/demo/lazyload.html
http://furoshiki.hatenadiary.jp/entry/2013/06/28/230018
Railsアプリの高速化のために画像をlazy loadする
http://detham.tumblr.com/post/47166431462/rails%E3%82%A2%E3%83%97%E3%83%AA%E3%81%AE%E9%AB%98%E9%80%9F%E5%8C%96%E3%81%AE%E3%81%9F%E3%82%81%E3%81%AB%E7%94%BB%E5%83%8F%E3%82%92lazy-load%E3%81%99%E3%82%8B
なるほど。
http://www.appelsiini.net/projects/lazyload
http://web.showjin.me/jquery_lazyload.html
https://syncer.jp/how-to-setting-lazy-load-images
https://syncer.jp/how-to-setting-lazy-load-images/demo/lazyload.html
http://furoshiki.hatenadiary.jp/entry/2013/06/28/230018
Railsアプリの高速化のために画像をlazy loadする
http://detham.tumblr.com/post/47166431462/rails%E3%82%A2%E3%83%97%E3%83%AA%E3%81%AE%E9%AB%98%E9%80%9F%E5%8C%96%E3%81%AE%E3%81%9F%E3%82%81%E3%81%AB%E7%94%BB%E5%83%8F%E3%82%92lazy-load%E3%81%99%E3%82%8B
なるほど。
2015年11月9日月曜日
Ruby on Passenger
http://d.hatena.ne.jp/sadaharu28/20100627/1277622470
http://blog.hello-world.jp.net/ruby/1668/
http://d.hatena.ne.jp/Leigh/20110327/1301225015
RoR、表示が遅いなあ、と思ったら、Passengerの設定か。
RailsMaxPoolSize 4 #Apacheサーバ上に生成されるRailsのインスタンス数
RailsPoolIdleTime 240 #設定した時間(秒)以上インスタンスへのアクセスがなかった場合終了する
こんな設定があるそうな。
へー。
http://blog.hello-world.jp.net/ruby/1668/
http://d.hatena.ne.jp/Leigh/20110327/1301225015
RoR、表示が遅いなあ、と思ったら、Passengerの設定か。
RailsMaxPoolSize 4 #Apacheサーバ上に生成されるRailsのインスタンス数
RailsPoolIdleTime 240 #設定した時間(秒)以上インスタンスへのアクセスがなかった場合終了する
こんな設定があるそうな。
へー。
2015年11月8日日曜日
Play midi file with Android.
アプリ開発として、ね。
MediaPlayer
http://blog.makotoishida.com/2010/12/androidiphone.html
予め作成された音楽を鳴らすのに向いている。
JetPlayer
ファイルの変換の必要はあるが、任意の場所が鳴らせる。
http://d.hatena.ne.jp/hidecheck/20091105/1257436698
ふーん。
リアルタイム性はいらない。
・作ったmidiファイルの任意の場所からの再生。
・作ったmidiファイルの任意の場所の繰り返し再生。
・作ったmidiファイルの転調が可能。
・作ったmidiファイルのテンポ変更が可能。
・作ったmidiファイルの停止が可能。
こんなところかな。
上記が対応できるライブラリとかがあるなら、某アプリの開発を進めるでござる。
MediaPlayer
http://blog.makotoishida.com/2010/12/androidiphone.html
予め作成された音楽を鳴らすのに向いている。
JetPlayer
ファイルの変換の必要はあるが、任意の場所が鳴らせる。
http://d.hatena.ne.jp/hidecheck/20091105/1257436698
ふーん。
リアルタイム性はいらない。
・作ったmidiファイルの任意の場所からの再生。
・作ったmidiファイルの任意の場所の繰り返し再生。
・作ったmidiファイルの転調が可能。
・作ったmidiファイルのテンポ変更が可能。
・作ったmidiファイルの停止が可能。
こんなところかな。
上記が対応できるライブラリとかがあるなら、某アプリの開発を進めるでござる。
2015年6月30日火曜日
リンダー・ブラザーズ
いよいよ来週は、リンダー・ブラザーズの来日!ライブ!(゚∀゚)
DIRTY LOOPSのベースのヘンリックが組んだもう一つのバンド、LINDER BROS.。
もう、超かっこいいんですよ。スウェーデンのフュージョンバンド。こんな感じです。
もう、日本のフュージョンの影響を受けているのがわかって、超楽しいです。
まさかスウェーデンからこんなフュージョンバンドがデビューするとは思ってませんでした。
メンバーはこんな感じ。
エリック・リンダー Erik Linder(G.)
ヘンリック・リンダー Henrik Linder (Ba.)
クリスチャン・クラフトリング Kristian Kraftling (Key.)
ジョナサン・リュンベルグ Jonathan Lundberg (Dr.)
ギターのエリックは、ヘンリックの弟さんとのこと。
クリスチャンは、ダーティ・ループスでサポートキーボードをしてます。
そして、実はこの上記のメンバーで、ドラムのジョナサンのバンド「ジョナサン・リュンベルグ・バンド」でも本国スウェーデンでは活動されていたんですよね。
「ジョナサン・リュンベルグ・バンド」はこんな感じ。
上記の動画の曲もリンダー・ブラザーズのアルバムに入ってます。
ちなみに、アルバムの視聴は下記ページで可能です。
■iTunes
■Amazon
ヘンリックは日本のフュージョンが大好きで、ライブには日本人ミュージシャンがゲスト、ってことだったんですが、発表されましたよ。
なんと本田雅人。元T-SQUAREのサックスです。個人的に、スクエアの歴代サックスの中で一番好きな人です。テクニカルなリンダー・ブラザーズには合ってるかも。
本田さんは東京の公演のみに参加とのこと。
■ビルボードライブ大阪
■ビルボードライブ東京
今から+(0゚・∀・) + ワクテカ +です。
もちろん、大阪も東京も行くもんねー(゚∀゚)
DIRTY LOOPSのベースのヘンリックが組んだもう一つのバンド、LINDER BROS.。
もう、超かっこいいんですよ。スウェーデンのフュージョンバンド。こんな感じです。
もう、日本のフュージョンの影響を受けているのがわかって、超楽しいです。
まさかスウェーデンからこんなフュージョンバンドがデビューするとは思ってませんでした。
メンバーはこんな感じ。
エリック・リンダー Erik Linder(G.)
ヘンリック・リンダー Henrik Linder (Ba.)
クリスチャン・クラフトリング Kristian Kraftling (Key.)
ジョナサン・リュンベルグ Jonathan Lundberg (Dr.)
ギターのエリックは、ヘンリックの弟さんとのこと。
クリスチャンは、ダーティ・ループスでサポートキーボードをしてます。
そして、実はこの上記のメンバーで、ドラムのジョナサンのバンド「ジョナサン・リュンベルグ・バンド」でも本国スウェーデンでは活動されていたんですよね。
「ジョナサン・リュンベルグ・バンド」はこんな感じ。
上記の動画の曲もリンダー・ブラザーズのアルバムに入ってます。
ちなみに、アルバムの視聴は下記ページで可能です。
■iTunes
■Amazon
ヘンリックは日本のフュージョンが大好きで、ライブには日本人ミュージシャンがゲスト、ってことだったんですが、発表されましたよ。
なんと本田雅人。元T-SQUAREのサックスです。個人的に、スクエアの歴代サックスの中で一番好きな人です。テクニカルなリンダー・ブラザーズには合ってるかも。
本田さんは東京の公演のみに参加とのこと。
■ビルボードライブ大阪
■ビルボードライブ東京
今から+(0゚・∀・) + ワクテカ +です。
もちろん、大阪も東京も行くもんねー(゚∀゚)
2015年1月2日金曜日
ウィジェット上のtextの指定箇所
Androidアプリは、〈ボタン〉とかはオブジェクトじゃなくてウィジェット、って言うのかな?
んで、たとえば〈TextView〉とかに表示するテキストをプロパティの〈text〉で直接指定もできるんだけど、strings.xmlにまとめて書き留めて、こちらの情報を呼び出す方法もあるらしい。
・strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MyFirstApp05</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
</resources>
・activity_main.xml
<TextView android:text="@string/hello_world" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
strings.xmlで <string name="hello_world">Hello world!</string> と、指定したものを、 android:text="@string/hello_world" として呼び出している模様。
んで、たとえば〈TextView〉とかに表示するテキストをプロパティの〈text〉で直接指定もできるんだけど、strings.xmlにまとめて書き留めて、こちらの情報を呼び出す方法もあるらしい。
・strings.xml
<?xml version="1.0" encoding="utf-8"?>
<resources>
<string name="app_name">MyFirstApp05</string>
<string name="hello_world">Hello world!</string>
<string name="action_settings">Settings</string>
</resources>
・activity_main.xml
<TextView android:text="@string/hello_world" android:layout_width="wrap_content"
android:layout_height="wrap_content" />
strings.xmlで <string name="hello_world">Hello world!</string> と、指定したものを、 android:text="@string/hello_world" として呼び出している模様。
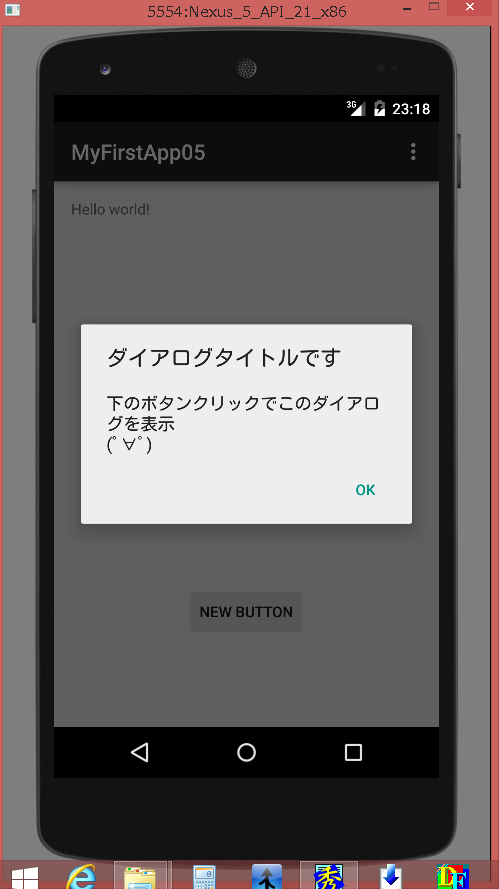
ボタンクリックでOKダイアログ
ボタンクリックでダイアログ表示成功。
・MainActivity.java
// import android.view.View;
public void showDialog(View v){
AlertDialog.Builder alertDlg = new AlertDialog.Builder(this);
alertDlg.setTitle("ダイアログタイトルです");
alertDlg.setMessage("下のボタンクリックでこのダイアログを表示\n(゚∀゚)");
alertDlg.setPositiveButton(
"OK",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// OK ボタンクリック処理
}
});
// 表示
alertDlg.create().show();
}
・activity_main.xml
<Button
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="New Button"
android:id="@+id/button01"
android:onClick="showDialog"
android:layout_alignParentBottom="true"
android:layout_centerHorizontal="true"
android:layout_marginBottom="68dp" />
android:onClick="showDialog"
を追加。MainActivity.java内のメソッドを呼んでいる。
android:onClick="showDialog()"
と、メソッドの呼び出し時、メソッド名に「()」を付けて呼び出すとNG.
OKダイアログ
なんかダイアログを出す方法がいくつかあるっぽいけど、これが一番シンプルかな。
// ダイアログテスト
// import android.app.AlertDialog;
// import android.content.DialogInterface;
AlertDialog.Builder alertDlg = new AlertDialog.Builder(this);
alertDlg.setTitle("ダイアログタイトルです");
alertDlg.setMessage("メッセージです");
alertDlg.setPositiveButton(
"OK",
new DialogInterface.OnClickListener() {
public void onClick(DialogInterface dialog, int which) {
// OK ボタンクリック処理
}
});
// 表示
alertDlg.create().show();
http://androidguide.nomaki.jp/html/dlg/alert/alertdlgMain.html
ボタンクリックとか
http://so-zou.jp/mobile-app/tech/android/ui/event/listener.htm
へー、ボタンクリックの実装でもいろいろとあるのね。
<Button android:onClick="MethodName" />
こんな感じにLayout側でやるほうがすっきりしていいのかもね。
へー、ボタンクリックの実装でもいろいろとあるのね。
<Button android:onClick="MethodName" />
こんな感じにLayout側でやるほうがすっきりしていいのかもね。
登録:
投稿 (Atom)